Web-разработка
От разработчика сильно зависит доступность продукта для людей с инвалидностью, в особенности для слепых. Хорошая новость в том, что для доступного интерфейса не нужно ничего специального: он делается корректной версткой.
Ознакомьтесь с имеющимся руководством. За детальной информацией обратитесь к рекомендациям по web-разработке.
С примерами верстки доступных элементов можно ознакомиться в библиотеке паттернов доступных элементов, а также на сайте ассоциации W3C.
Следите за корректностью верстки: от нее зависит доступность и правильная работа скринридера.
Проводите автоматизированное тестирование доступности в процессе разработки.
Когда закончите разработку, передайте сборку для тестирования с пользователями.
Пользователи
Следование требованиям доступности помогут вам создать более удобный продукт для всех пользователей.
Не рассчитывайте, что у ваших пользователей нет особых потребностей. Даже если ваш продукт предназначен для небольшой группы людей, важно осознать, что с ограничениями сталкивается каждый: кто-то сломал руку и ходит в гипсе, кто-то работает в шумном помещении, а кто-то неделями не высыпается из-за рождения ребенка. Включайте особенные потребности в ваши архетипы пользователей и юзер стори.
При проектировании учитывайте особенности людей
Нарушение зрения
Слепота, близорукость или дальнозоркость, дальтонизм.
Нарушение слуха
Глухота или тугоухость, звон в ушах.
Нарушение моторики
Дрожание рук, деформация или отсутствие конечностей.
Проблемы восприятия
Дислексия, деменция, депривация сна.
Проработайте сценарии использования продукта людьми с разными особенными потребностями. Убедитесь, что участники отражают весь спектр обстоятельств, в которых вашим продуктом будут пользоваться. Используйте этих людей для регулярного тестирования интерфейса. Во время юзабилити-тестирования разрешите им использовать собственную технику с их настройками.
Вспомогательные технологии
Вспомогательные технологии — общее название технических средств для облегчения повседневной жизни людей с инвалидностью.
Программа экранного доступа или скринридер — программа для чтения с экрана компьютера или смартфона, предназначенная для незрячих и людей с ослабленным зрением. Скринридер озвучивает текст, элементы интерфейса, а также обеспечивает звуковой и виброотклик.
Ротор — функция выбора элементов, по которым пользователь перемещается по странице и управляет ей: заголовков, ссылок, картинок и т. д.
Уровень владения вспомогательными технологиями отличается от человека к человеку и зависят от наличия, типа инвалидности, возраста человека и других факторов. Некоторые вспомогательные технологии скорее всего вам знакомы — голосовое управление в телефоне, эргономичная клавиатура, функция увеличения страницы в браузере. Другие вспомогательные технологии, возможно, менее для вас знакомы: программы экранного доступа (screen reader), виртуальные контроллеры (switch devices), экранные лупы и другие.
Программы экранного доступа
Для взаимодействия с компьютером и смартфоном незрячие люди используют голосовой интерфейс программ экранного доступа. Попробуйте в действии программы экранного доступа (VoiceOver на Маке, VoiceOver на iOS, TalkBack на Android, NVDA или JAWS для Windows) — так вы узнаете, как люди взаимодействуют с интерфейсом и сможете самостоятельно проводить первичное тестирование.
Скринридер выводит информацию блоками. Какая именно информация попадёт в блок, определяет разработчик приложения и операционная система. Если курсор скринридера встал на кнопку, то в блок вывода речевого сообщения попадёт название кнопки от разработчика и тип этого элемента от операционной системы. Так пользователь понимает, что это за элемент и как с ним работать.
В большинстве случаев после секундной паузы скринридер подскажет, как взаимодействовать с этим типом элементов. Например, в системе Android, если это что-то кликабельное (кнопка или ссылка), то скринридер озвучит: «Нажмите дважды, чтобы активировать». На заголовке, очевидно, этого не будет — программа скажет: «Заголовок».
Управление со скринридером
Использование VoiceOver на Mac
Включить VoiceOver
⌘ + F5
Начать взаимодействие с объектом
Ctrl + Alt + Shift + ↓
Навигация вправо
Ctrl + Alt + →
Навигация по заголовкам
Ctrl + Alt + ⌘ + H
Клик
Ctrl + Alt + Space
Активация ротора
Ctrl + Alt + U
Навигация по элементам ротора
Стрелки вверх-вниз-влево-вправо
Использование скринридеров JAWs и NVDA на Windows
Навигация к след./пред. элементу
Стрелки вниз/вверх
Чтение текста текущего элемента
Стрелки влево/вправо
Активация элемента
Enter или Пробел
Навигация по заголовкам
H
Навигация по кнопкам
B
Активация ротора
Ctrl + Alt + U
Навигация по полям ввода
E
Заголовок текущего окна
Insert + T
Доступ с клавиатуры
Убедитесь, что при управлении с клавиатуры пользователю очевидно положение фокуса, а переход между элементами логичен.
Почему это важно. У Васи воспаление сухожилий и он не может пользоваться мышью. Для навигации в интернете он пользуется клавиатурой. Когда фокус прыгает по странице рандомно, она теряется.
Семён — слепой, он использует скринридер для навигации в интернете. Когда всплывает модальное окно, которое не получает клавиатурный фокус, он даже не знает, что оно появилось.
Пользователь должен иметь возможность выбрать и активировать любой интерактивный элемент на странице с помощью клавиш Tab, пробела и стрелок.
Для зрячих пользователей важно чтобы интерактивные элементы имели видимые и привычные состояния: focus, hover, active, и visited.
Для незрячих пользователей важна функция, позволяющая перейти к основному контенту. Она дает возможность пропустить рекламу и перепрыгнуть через длинную навигацию к главной информации веб-страницы, уменьшая количество контента, который они прослушивают.
Когда готова верстка, проверьте с помощью клавиши Tab, что при управлении с клавиатуры видно, где фокус. Особенное внимание уделите страницам, которые используют JavaScript, и созданным без использования стандартных HTML-элементов.

WCAG 2.1
Масштабирование
Убедитесь, что при увеличении контента до 200% страница читаема и функциональна, а пользователю не требуется прокручивать страницу по горизонтали.
Почему это важно. Пете поставили диагноз — глаукома, и его зрение ухудшается, несмотря на лечение. На своем компьютере и телефоне он увеличивает шрифт с помощью функций, доступных в браузере и настройках телефона.
У Ани нет компьютера, для выхода в сеть она всегда использует планшет. Когда сайт не адаптируется под экран, ей трудно управлять им.
Чтобы пользователь мог самостоятельно выбирать масштаб контента и при этом сайт оставался читаемым, лучший способ — использовать адаптивную верстку. Таким образом вы не только закроете потребности людей с нарушением зрения, но и обеспечите адаптируемость вашего сайта под любой размер устройства. Когда верстка готова, сделайте проверку: увеличьте экран до 200% с помощью комбинаций клавиш «Cmd +» или «Ctrl +».


WCAG 2.1
Элементы интерфейса
Убедитесь, что пользователь может воспринять элементы интерфейса и управлять ими.
Почему это важно. Вова — слепой. Для взаимодействия с интерфейсом он использует скринридер. Когда фокус скринридера встает на кнопку, то в блок вывода речевого сообщения попадает название кнопки от разработчика и тип этого элемента от операционной системы, чтобы пользователь понимал, что это за элемент и как с ним работать.
Вера — слепая. Она понимает, что изображено на картинке, по подписи к ней. Если таблица сверстана как картинка, скринридер не сможет прочитать ей содержимое ячеек.
У Васи медленный интернет, поэтому картинки и иконки не загружаются. Для него, как и для Веры, важны подписи в коде.
Что делать
Старайтесь использовать нативные элементы управления, такие как <button>. Они обладают встроенной доступностью, откликаются на события и обладают семантическими ролями, состояниями и свойствами, которые используются инструментами доступности. Кастомные компоненты интерфейса не всегда обладают встроенной функциональностью, включая доступность. Поэтому при создании таких компонентов надо следить, чтобы они были доступны для пользователей скринридера.
Любой элемент интерфейса, который ждет каких-либо действий от пользователя скринридера, в коде должен содержать указание на тип элемента, его состояние (значение), название и может содержать подсказку. Это позволяет пользователю понять, какой перед ним элемент, как с ним взаимодействовать и что произойдет в результате взаимодействия. Как правило, тип нативных элементов корректно определяется по умолчанию.
У кастомных или более сложных элементов тип элемента может быть определен неверно; тогда необходимо определить тип самостоятельно.
Для табличных данных используйте таблицы, тогда они будут доступны скринридеру. Проверьте, что ячейки корректно связаны со своими заголовками по горизонтали и вертикали.
Любой элемент интерфейса, визуально доступный и представляющий собой ценность для пользователя скринридера должен быть подписан. Чаще всего речь идет о картинках, фото и иконках. Элементы следует подписывать, если изображение недекоративное, и информация на нем представляет ценность для пользователя или элемент кликабельный.
Указывайте в alt тексте информацию, полноценно описывающую каждое изображение, включая весь текст, отображенный на них, а также понятное описание.

<img src="card.png" alt="Молодёжная карта с подписью Егора Крида "Это мое">
![]()
<input type="image" src="location.gif" alt="Моё местоположение" />
Описывайте поля ввода с помощью label, атрибутов title или aria-label. Добавляйте инструкции и описания ошибок в виде текста. Не ссылайтесь в подсказках на внешний вид или расположение элементов.
Если элемент не представляет ценности для пользователя скринридера, его «видимость» для пользователя нужно отключить. Например, если картинка декоративная, используйте пустой alt текст (alt=" ").

Добавьте пустой alt=" " или атрибуты role="presentation" и aria-hidden="true"
<img src="gradient.png" aria-hidden="true" alt=" ">
Подписывайте элементы с одинаковой функциональностью одинаково всегда.

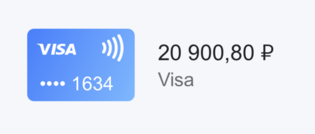
Хорошо: «Тип карты, платежная система, последние 4 цифры, способ оплаты, слово «баланс», озвучка баланса с рублями и копейками, валюта»
Озвучка: Дебетовая Карта, VISA Classic, 4678, бесконтактная, баланс 20900 рублей 80 копеек
Избегайте излишних текстов. Подпись должна быть простой, понятной и краткой. Помните, что чем больше текста, тем больше пользователю придется прослушать информации.
Плохо: "ЖКХ и домашний телефон. Нажмите, чтобы просмотреть список поставщиков услуг ЖКХ или стационарной связи."
Хорошо: "ЖКХ и домашний телефон."
Следите за раскладкой клавиатуры. Помните, что английская буква C и русская буква С – это 2 абсолютно разных символа. Программа экранного доступа прочитывает символ, исходя из его кода в таблице символов, а не из начертания на экране. Наличие подобных опечаток сильно усложняет работу с текстом с помощью скринридеров незрячим людям. Например, назначая встречу в переговорке 15.C.04 следует даже ради одной буквы переключить раскладку клавиатуры, иначе пользователь программ экранного доступа будет искать переговорку «Эс», а не «Си».
Когда нужно установить один элемент в качестве источника метки для другого элемента, используйте привязку атрибута for и специальный класс для вспомогательных технологий.
Если на экране в результате действий пользователя появилась какая-то информация, которой до этого не было – пользователь должен об этом узнать. Это может быть появление клавиатуры при активации поля ввода, автоматическая замена символа «8» на «+7» при вводе номера телефона и т. п.
Проверьте, что фокус может быть и помещен, и снят с компонента страницы, не застревая в нем, без использования мыши. При этом перенос фокуса на другой элемент, ввод информации или взаимодействие с полем или элементом управления не вызывает изменений контекста, которые могут запутать пользователя.
По теме
- Видеоурок: Text alternatives
- С примерами верстки доступных элементов можно ознакомиться в библиотеке паттернов доступных элементов, а также на сайте ассоциации W3C.
WCAG 2.1
Тестирование
Тестируйте автоматизированно и с пользователями.
Почему это важно. Автоматизированное тестирование доступности, включенное в производственный процесс может быстро обнаружить множество ошибок доступности, но не гарантирует, что ваш интерфейс хорошо адаптирован под людей с особенными потребностями. Всегда совмещайте автоматизированное тестирование с тестированием с пользователями.
Автоматизированное тестирование
Быстрая проверка: используйте инструменты для быстрой проверки на типичные ошибки — HTML CodeSniffer , aXe , Lighthouse Accessibility Audit или WAVE.
Процесс сборки: интегрируйте инструменты axe-core , Lighthouse Audits или AccessLint.js в ваш проект, чтобы программно добавлять тесты доступности и отлавливать ошибки при сборке интерфейса.
Постоянная интеграция: пользуйтесь инструментами вроде AccessLint, чтобы находить проблемы доступности во время пулла на GitHub.
Тестирование с незрячими пользователями
Проверьте, что скринридер попадает на элементы и воспроизводит то, что должно быть озвучено, включая лейблы, подсказки и ошибки.
Убедитесь, что контент воспроизводится в правильно порядке: лейбл до поля, заголовки до контента и т.д.
Проверьте, что в коде указан язык и скринридер произносит слова без акцента.
Убедитесь, что кнопки и ссылки имеют достаточное описание, позволяющее понять куда приведет клик по ним.